Special Discount & Coupons
Today we want to introduce to you the Special Discount and Coupon modules available for our photo and gallery websites. You can use the Special Discount feature for various purposes like promoting a “Print of the Month”, “Weekly Tour Deal”, “Limited Editions” or whatever image / product you want to offer on your website.
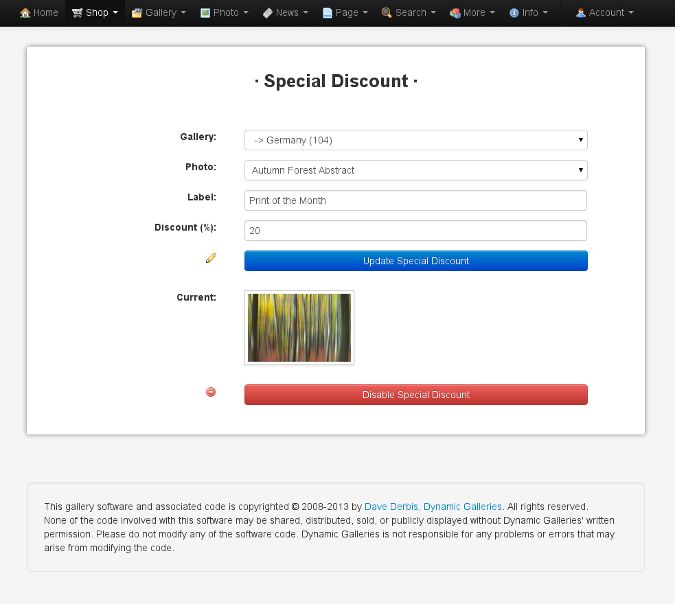
You can choose the Special Discount widget to be displayed at the top or bottom of each content page you create. With this widget you can also promote a product on the websites start page. To enable the feature navigate to Shop -> Special Discount in the Content-Management-System menu bar. There you choose a photo with the Gallery and Photo dropdown boxes, put in a Title like “Print of the Month” for example, the discount you want to offer in percent and finally hit the blue “Update Special Discount” button. The offer can be disabled at any time by clicking the red “Disable Special Discount” button at the bottom of the form. Below you see a screenshot of the Special Discount form. You can also login with the demo account and see it “live” by clicking the following link: www.dynamicgalleries.com/public/demo

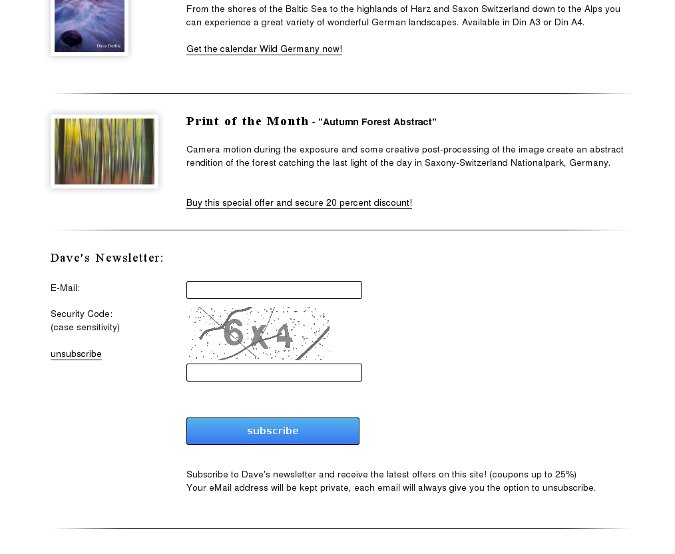
Once you have activated the feature and created a first offer the widget will show up on all pages on which it is enabled. An example can be seen in the screenshot below. Of course the appearance varies depending on your sites design and stylesheets. The photo will always be shown at the left of the widget while the label will be displayed bold with a ” – ” and the photos / products title next to it also with bold font weight but a slightly smaller font size. The photos / products description is shown with a little vertical distance. At the bottom of the widget a link is automatically generated to lead the potential customer directly to the page of the promoted item. Of course the photo is linked as well. Below you see a screenshow how it will roughly look like.
 Special Discount Offer
Special Discount Offer
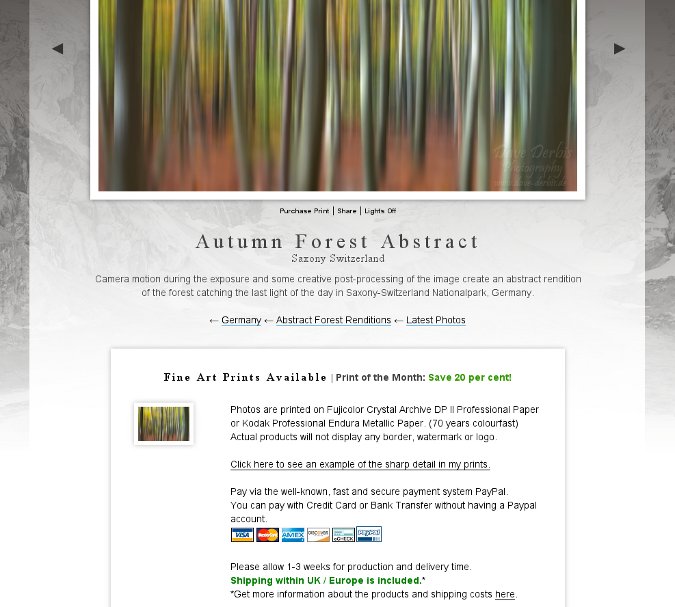
On the promoted items page the Special Discount label will be displayed – depending on your sites design – below the image at top of the print information box. All prices in the Available Products dropdown box are marked as reduced prices and the discount is automatically deducted from the normal prices.
 Autumn Forest Abstract Offer
Autumn Forest Abstract Offer
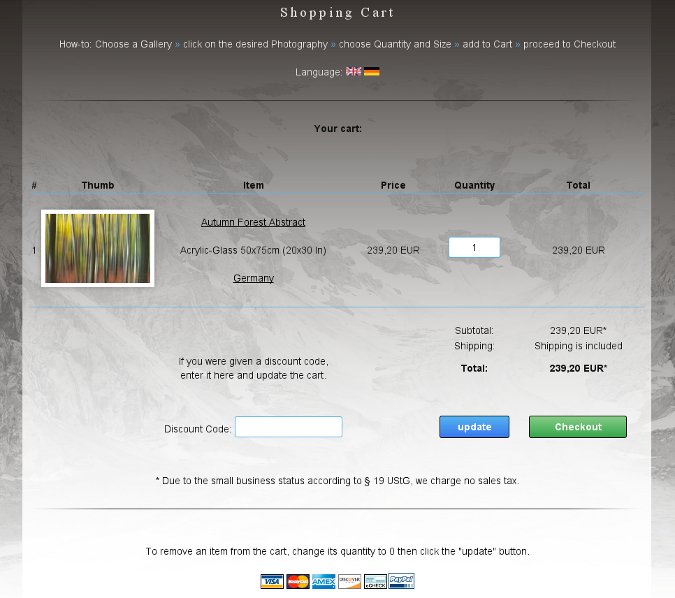
Next to the Special Discount feature the Dynamic Galleries Photo-Content-Management-System provides a coupon module where you can create and edit an unlimited amount of coupons. Get there by clicking Shop -> Add / Edit Coupon in the menu bar. When adding a new coupon the app automatically generates a random code for you. Of course you can type in any code you want like Christmas Special or Birthday XY. The only limitation is that the string has a max length of 50 signs. This is the code you can communicate in your Blog, Social Media or Email newsletter to the customers. The shopping cart on the frontend website provides a Discount Code input field where the code can be inserted and used by clicking the blue update button. See the screenshot below.
 Dynamic Galleries Cart
Dynamic Galleries Cart
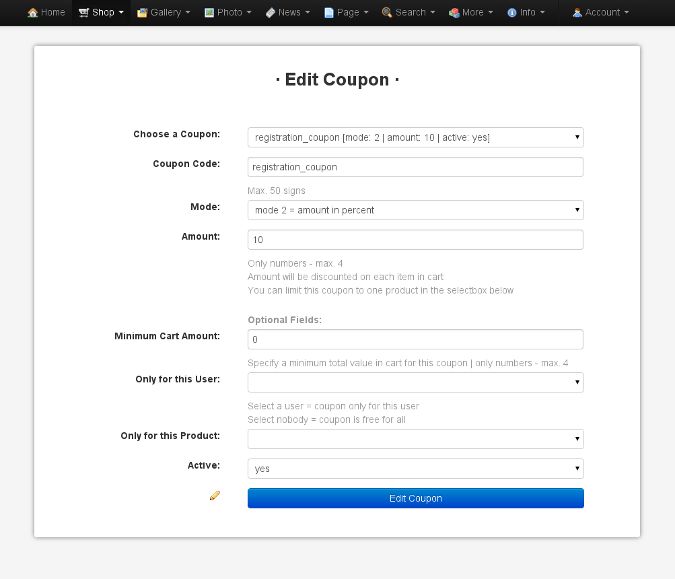
The Add / Edit Coupon form has a lot of options which we will explain in more detail now. The first major choise you have to make is the mode of the coupon. Mode 1 subtractes the number given in the Amount input field directly from the items price. Mode 2 reduces the items price by the amount specified in the Amount input field as a percentage. For example a coupon in Mode 2 with an amount of 20 will reduce the products price from 50 to 40 while a Mode 1 coupon will reduce the price from 50 to 30.
 Edit Coupon Form
Edit Coupon Form
Next to the Mode and Amount options you can specify the use and limitations of the coupon. First you can set a Minimun Cart Amount the coupon needs to be redeemable. For example you can set the Minimun Cart Amount to 100 so a customer needs to buy something for at least 100 EUR / USD (of your choosen currency, which you can set at More -> Site Options) to be allowed to use the coupon. You can also limit the use of the coupon to a specific registered user or a specific product like a Photo Tour, Workshop or a special framing option. Last but not least there are some fixed system-coupons available like a Welcome Coupon for new registered users which is named accordingly “registration_coupon”. You can edit all the settings for those coupons so a new registered user gets a 10% discount on the first order for example. If you have any feature requests or questions feel free to leave a comment.






